어도비 일러스트레이터 팁!
가끔 네이버 지식인에 답변다는데,
오늘 답변한 것은 많은 분들이 알아두면 좋을 것 같아서 공유.
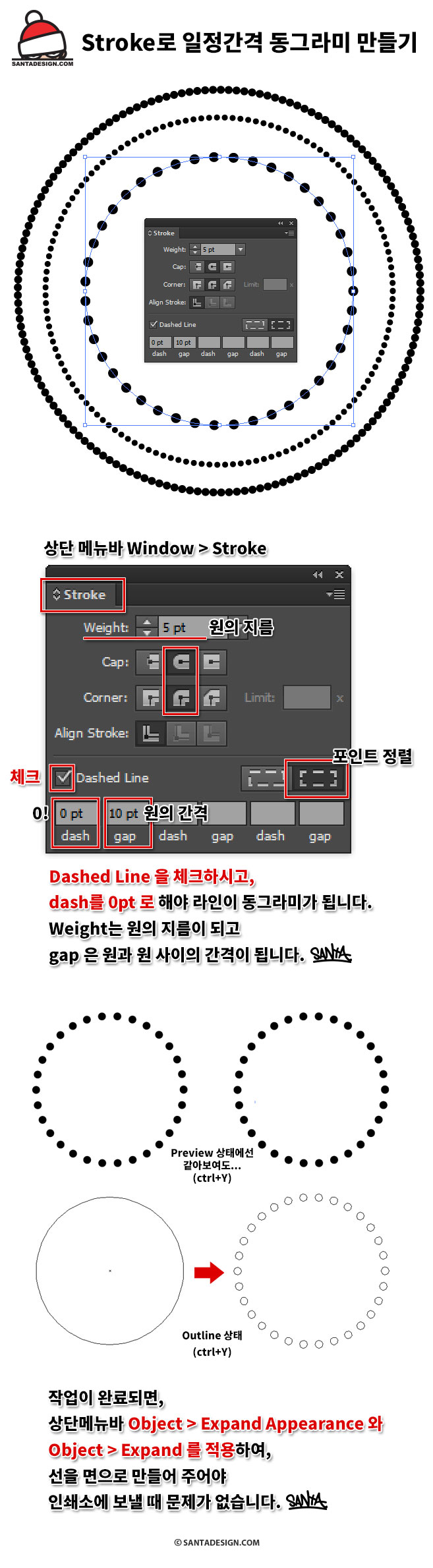
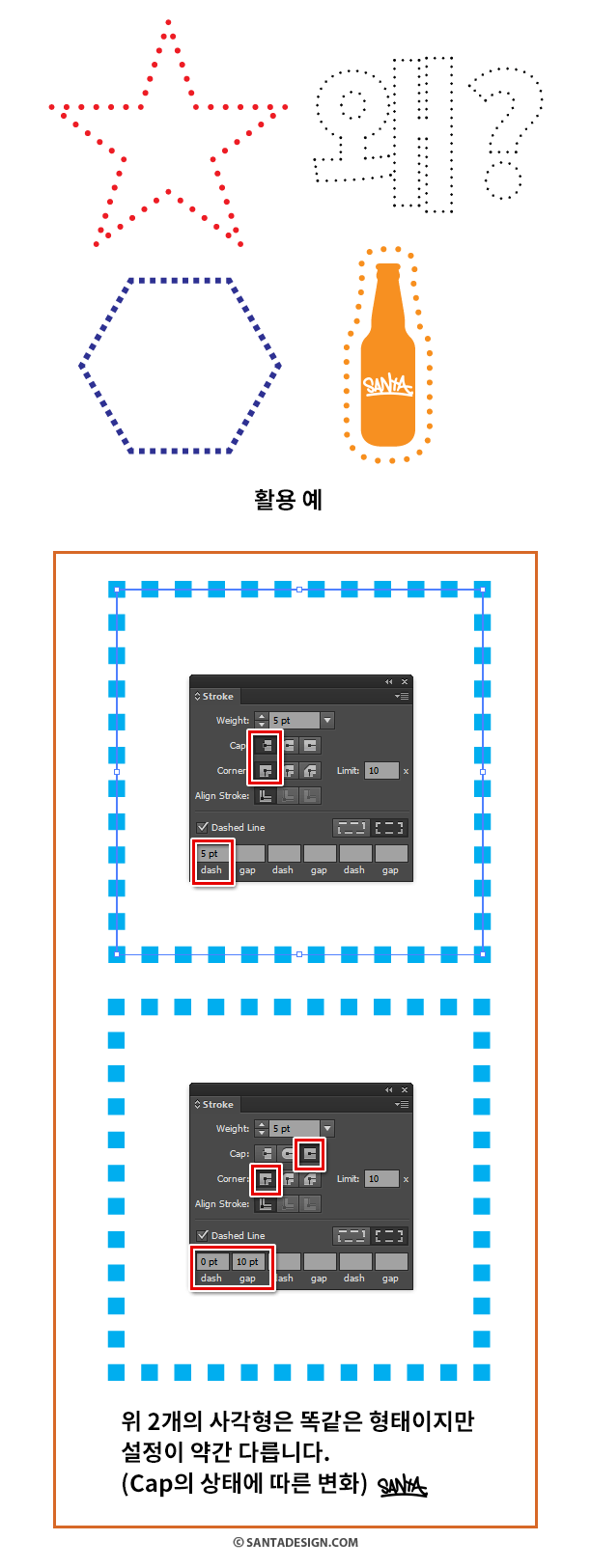
1. Stroke로 일정간격 동그라미 만들기
http://kin.naver.com/qna/detail.nhn?d1id=3&dirId=31301&docId=285869911
라인을 따라서 동그라미가 생기므로, 알아두시면 활용하기 좋음.
Brush 등록하여 맞춰가는 것보다 이 방법을 권함.
(간판 테두리 조명효과에 많이 쓰임)


2. 둥근모서리 수정방법 (CS6 이하버전)
http://kin.naver.com/qna/detail.nhn?d1id=3&dirId=31301&docId=277337825
CC 버전 부터는 “라이브 코너”라는 (대박)기능이 생겨서 이런 짓이 필요없음.ㅠㅠ

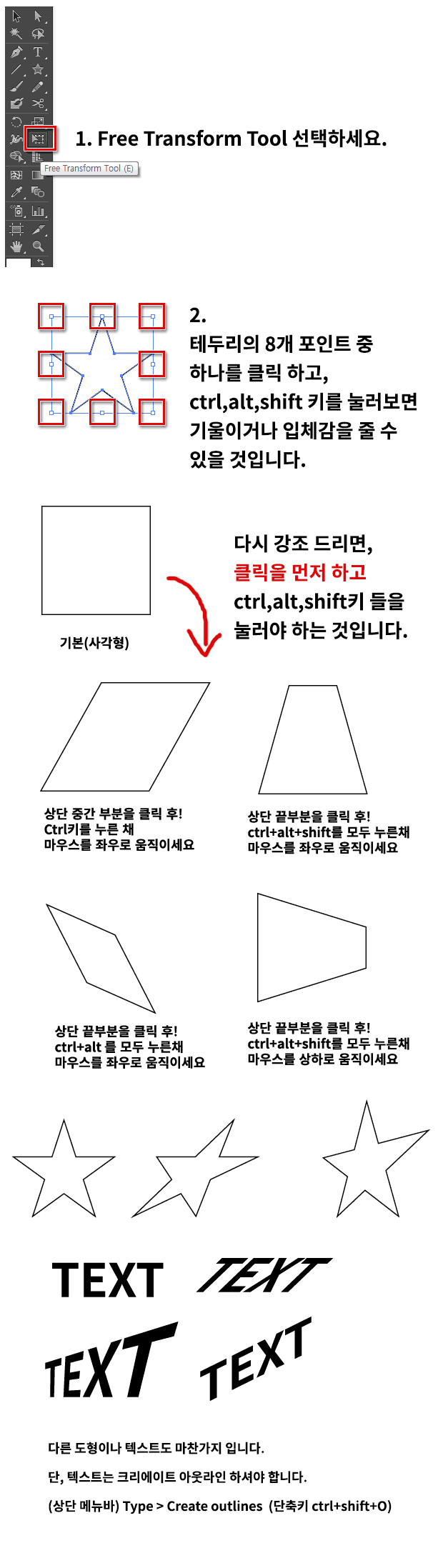
3. 프리 트랜스폼 기능
http://kin.naver.com/qna/detail.nhn?d1id=1&dirId=10203&docId=277336453

———————————————
아! 위 이미지에서 설명이 좀 애매한 부분이
마우스 왼쪽 버튼을 “누른 채로!!!” 계속 있어야 합니다.
(클릭하라고 적었네요, 죄송합니다. 클릭한채 컨트롤,알트,쉬프트 키를 눌러줘야 해요)
1. 포인트 클릭한 채로
2. 컨트롤, 알트, 쉬프트 막 눌러보고
3. 원하는 모양 나왔으면, 클릭을 떼면 됩니다. (키를 먼저 떼면 안돼요.)
———————————————
중요한 것은 8개 포인트 중에 하나를 먼저 클릭하고 있어야 해요.
그 다음에 ctrl, alt, shift 키를 이것 저것 눌러보세요.
하나씩 눌러보기도 하시고, 두개씩 눌러보시고, 세개 다 눌러보시고…
폰트는 크리에이트 아웃라인 안 하면, 일부 움직임이 제한됩니다. (하시는 것을 권장)
(상단 메뉴바) Type > Create outlines (단축키 ctrl+shift+O)
———————————————
아~ 친절한 설명.ㅎㅎㅎ 하지만, 돌아서면 까먹겠지.
반복만이 살길이다! 매일 한 번이라도 열어 보자.
컴퓨터그래픽 하면 포토샵을 떠올리지만, 진짜 기본은 일러스트레이터.
일러스트레이터는 벡터 방식이므로 그림뿐만 아니라 3D나 설계도면 작업 시에도 큰 도움이 됨.